A look at flipbook in Unreal Engine
Written by Jesper Tingvall, Product Expert, Simplygon
Disclaimer: The code in this post is written using version 10.2.4000.0 of Simplygon and Unreal Engine 5.2.1. If you encounter this post at a later stage, some of the API calls might have changed. However, the core concepts should still remain valid.
Introduction
In this blog we'll have a look at the flipbook and how to use it in Unreal Engine. We are going to cover what the up and down sides of it are as well as some tips and tricks how to change parameters and materials on generated LODs in Unreal Engine.
Prerequisites
This example will use the Simplygon integration in Unreal Engine 5, but the same concepts can be applied to all other integrations of the Simplygon API. To use the flipbook pipeline outside of Unreal Engine you would need to create your own flipbook shader.
Problem to solve
We want to create a really distant LODs for our objects. The main thing we are struggling with are poly count, so it should have as we as possible. We would want less geometry then what we get with billboard cloud.
We do not expect viewing angle of the objects to change quickly as they are really far away, however we want to be able seeing them from different angles. Thus Impostor from single view does not work.
These are the assets we are going to use for our example; one building and one tree.

Solution
The solution is to create a LOD chain where the last LOD is a flipbook. A flipbook consists of a quad as large as the maximum size of the model in any direction and texture atlases. The texture atlases contains the models rendered from different directions for the given material channels. The normal map channel atlas, which we recommend to use, contains all 3D data needed to light the flipbook properly.
A shader is then used to switch between the different views depending on the angle we view the object from. In our Unreal integration we provide one for you.

LOD Recipe
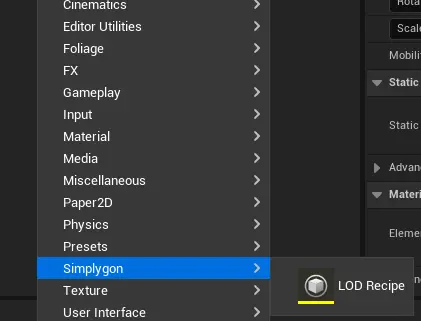
In our Unreal Engine plugin LODs are created using LOD Recipe. A LOD Recipe is constructed of a list of assets and Simplygon pipeline settings. The intention is to give you an easy way of defining LOD generation settings for groups of objects, like all small props, all non hero characters and so on. To create a LOD Recipe by right clicking in the content browser then go to Simplygon → LOD Recipe.

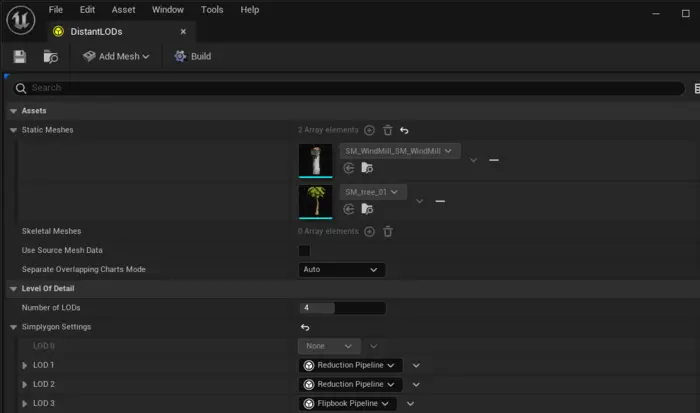
To choose which meshes to generate LODs for click Add Mesh then locate your meshes.
Flipbook is intented for far away usage, so we'll add two reduction pipelines for nearer viewing and lastly a flipbook one. To do this we set Number of LODs to 4 and then add following pipelines to Simplygon Settings.
- Reduction pipeline with triangle ratio 0.5.
- Reduction pipeline with triangle ratio 0.25.
- Flipbook pipeline.

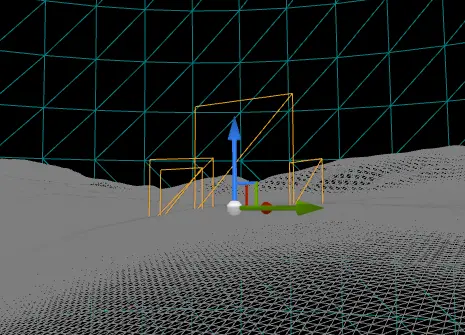
After adding the meshes and pipelines we can click Build which generates our LODs. We can inspect the result in the game.

It is hard to believe that we are only seeing 4 quads, but wireframe view tells the story.

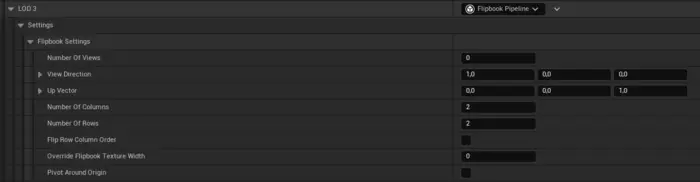
Flipbook settings
We can change how many different directions to bake by changing Number of columns and Number of rows. In our example we use 2 columns and 2 rows giving us a total of 2 * 2 = 4 views.

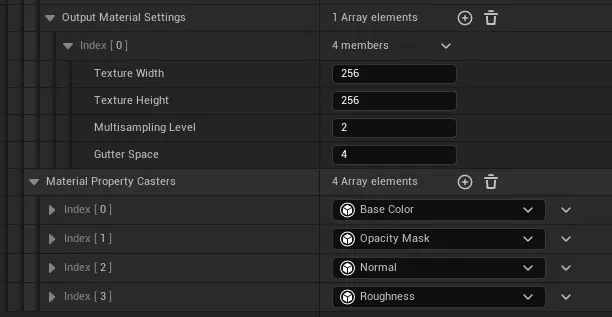
To change resolution we expand Mapping Image Settings → Output Material Settings. There we can find Texture Width and Texture Height. This is the texture resolution per view. So increasing number of views increases atlas texture size.
Under Material Property Casters we can specify which material channels to bake. We suggest to keep the first 3; Base Color, Opacity Mask and Normal and eventually add additional texture channels you need to render the model properly.

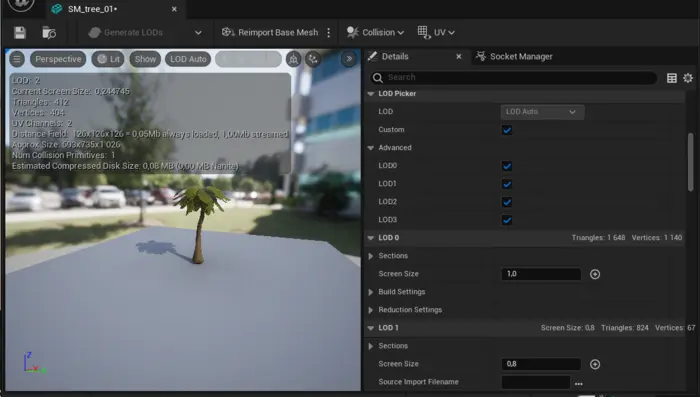
Change LOD transition distance
Simplygon calculates a recommended LOD switch distance for generated LODs. This works well for LODs created via reduction. However, it chose to switch to our flipbook LOD to early.
To chose the LOD switch distance manually open up the Mesh in Unreal's editor and check LOD Picker → Custom. This allows you to specify Screen Size per LOD level.

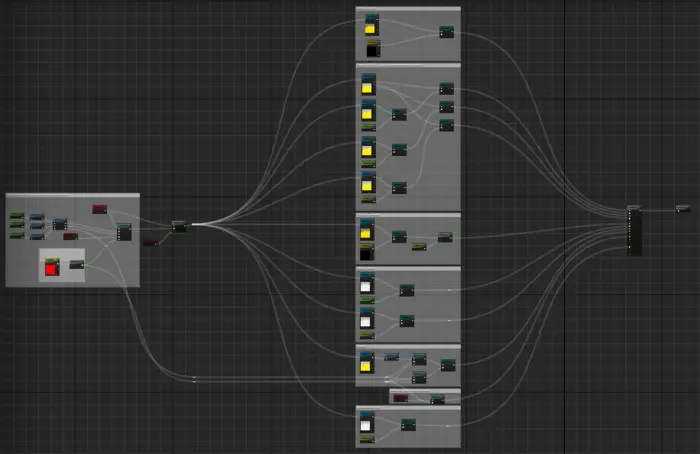
Customize material
We supply a flipbook shader in Unreal Engine that can be located in Plugins/Simplygon Plugin Content/Material/M_SG_BaseFlipbook. To create your own version of it create a copy of it and make the desired changes. Do not modify the parameters name as these are used for injecting textures and variables from the LOD Recipe.

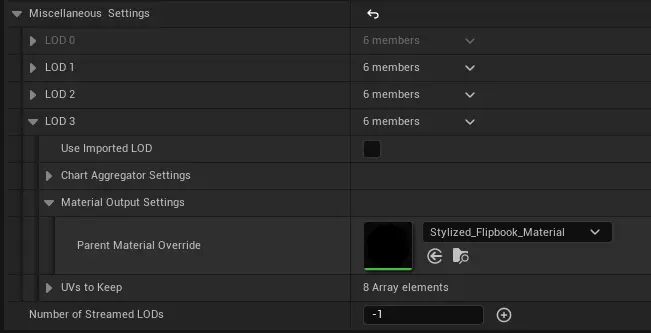
You can then in your LOD Recipe specify that your newly created material should be used as parent. To do this change Miscellaneous Settings → LOD X → Material Output Settings → Parent Material Override to your material. This is also useful if you want to use a custom materials on a remeshed impostor. In that case the base material is Engine/Content/EngineMaterials/BaseFlattenMaterial.

Considerations
One down side of flipbook is that the shader used to pick which view to display can be quite complex. In Unreal Engine our shader uses world position offset that can in some scenarios hurt performance. Flipbooks also makes heavy use of alpha clipping which can on some systems be expensive.
Texture resolution is also a thing to keep in mind. We want to balance number of views and the texture resolution per view. How many different views to use depends on how the player is expected to traverse in the game world. Many different view direction gives a more accurate representation of the object and less noticeable view switches, but more of them. Few view directions requires less texture space and gives fewer, but more noticeable, view switches.
Another downside is that if we view the scene from above it is quite clear that it is just planes.

Result
The result is a very cheap LOD level intended for distance viewing from different angles.

Thanks to the baked normal map it also looks good in different lighting conditions.